WHIPSAW
Digital Blinds
Digital Blinds an electrochromic film for windows able to adjust tinting from absolute clarity to near pitch dark.
UX SCOPE: Research design trends and installation environments that could influence or inspire the product design and design a memorable and simple user experience consistent throughout the system.
Client: Digital Blinds Role: User Experience Designer Time: 5 Months
UX Goals: Discover user goals, user journeys, personas, and storyboards. I worked along side Industrial Designers, Mechanical Engineers, and the business development team to design the product prototype for Series B investors.
Concept Ideation
We were presented with an idea on how the window tints would be programmed and how the wall switches and app would adjust the film tint. The goal was to easily integrate the Digital Blinds technology into high end homes without major lifestyle changes or learning curves.
Market Review
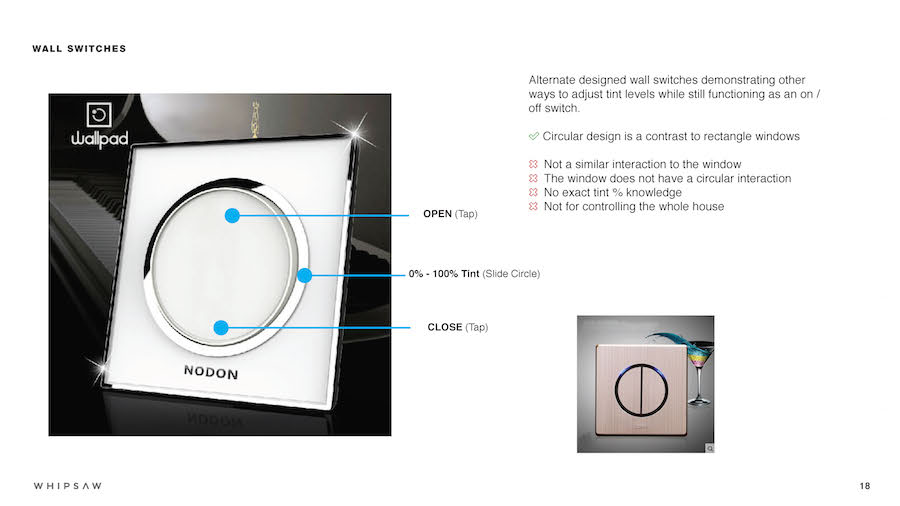
The products reviewed were not limited to blind or tint products. We explored wall switch technology and design, home automation systems, lighting, and other smart home systems.
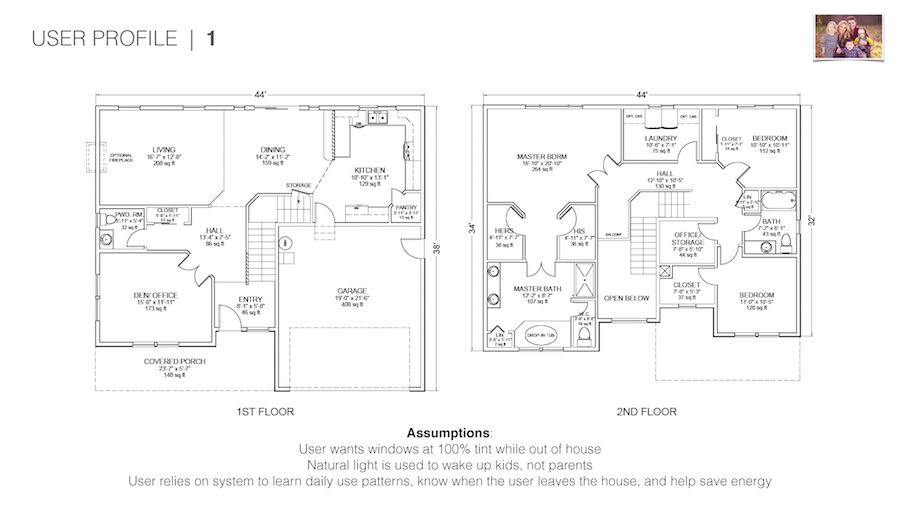
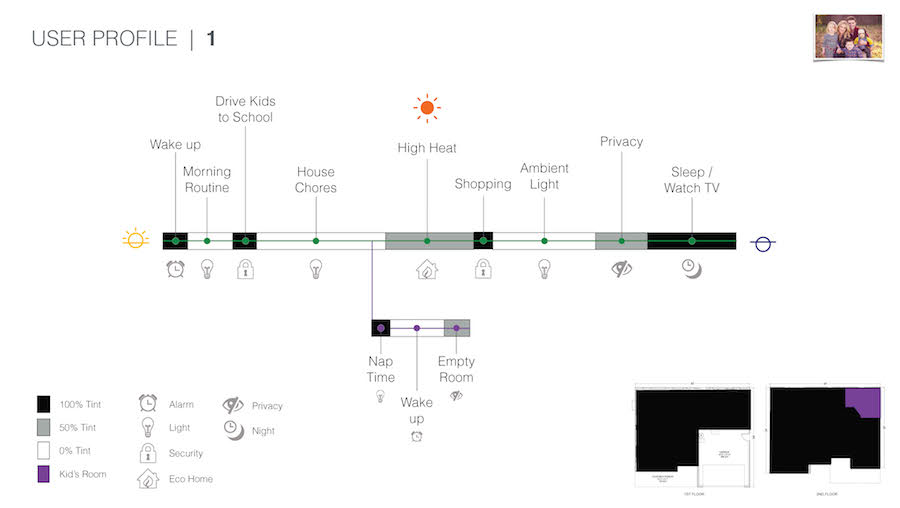
Personas / Scenarios
I created 3 personas to identify use cases and the target market. I then illustrated scenarios that would best describe the day-in-the-life engagement of each persona. The personas and scenarios helped the programming/developing build for the necessary functions. Below is one example



Story Boards
To better understand the installation process of the mechanical and industrial design concepts, I produced and presented the storyboards that accompanied each design.
Flow Diagrams
I mapped out an end to end flow diagram of the dynamic relationships in a system and pinpointed breakpoints. This uncovered opportunities for flow improvements and begun the foundation for user interaction.
Product Lifespan Holistic View
System Architecture
Engagement Strategy
We explored the different user interactions and found the most user friendly possibilities for the wall switches, window interactions, and app.
Wireframes
I produced wireframes showing the flow of the app experience for adjusting the window tint. It helped lead conversations and debates on how action items should be displayed and organized.